Jako standard dnešních moderních internetových prezentací je tzv. responzivní design. Jedná se o technologii zpracování webu, kdy se jeho obsah přizpůsobuje velikosti zobrazovacího zařízení návštěvníka webu. A to nejen graficky, ale také datově. V praxi to znamená, že se Vám na smartphonu zobrazí obsah jednodušeji a datově méně naročně než na klasickém počítači.

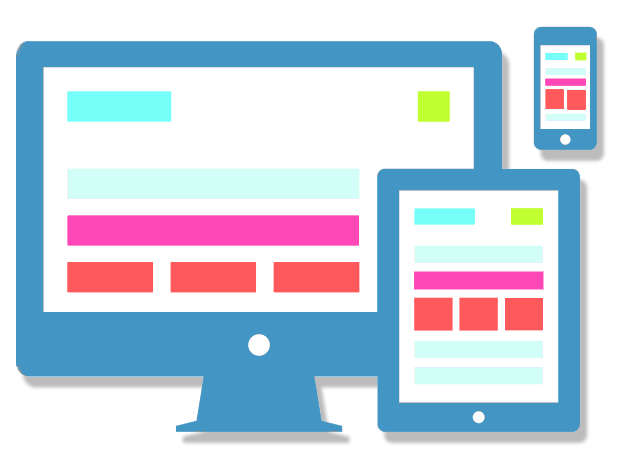
Responsivní web - záruka korektního zobrazení webu na všech zařízeních
V rámci trendu vývoje doporučujeme k realizaci webu i komplexní responzivní řešení zobrazení, kde se webová prezentace automaticky přizpůsobuje danému zařízení návštěvníka webu. Tzn. na fullHD monitoru se web bude zobrazovat jinak než na tabletu a smartphonu. V praxi to znamená, že když systém rozezná návštěvníka připojeného na počítači s fullHD monitorem a rychlým připojením, poskytne mu bohatší a kvalitnější zobrazení a ergonomii webu než návštěvníkovi z mobilního telefonu s mobilním připojením, kterému poskytne datově i graficky méně náročné řešení zobrazení webu.
Responzivní web design (anglicky Responsive web design) je pojem, se kterým přišel americký programátor Ethan Marcotte ve stejnojmenném článku na blogu A LIST Apart. Jedná se o způsob stylování HTML dokumentu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.). Především díky vlastnosti Media Queries, která je zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah.
Responzivní design má tři základní úrovně: Flexibilní struktura, Flexibilní obrázky a Media Queries.
Zdroj:Wikipedia.org